

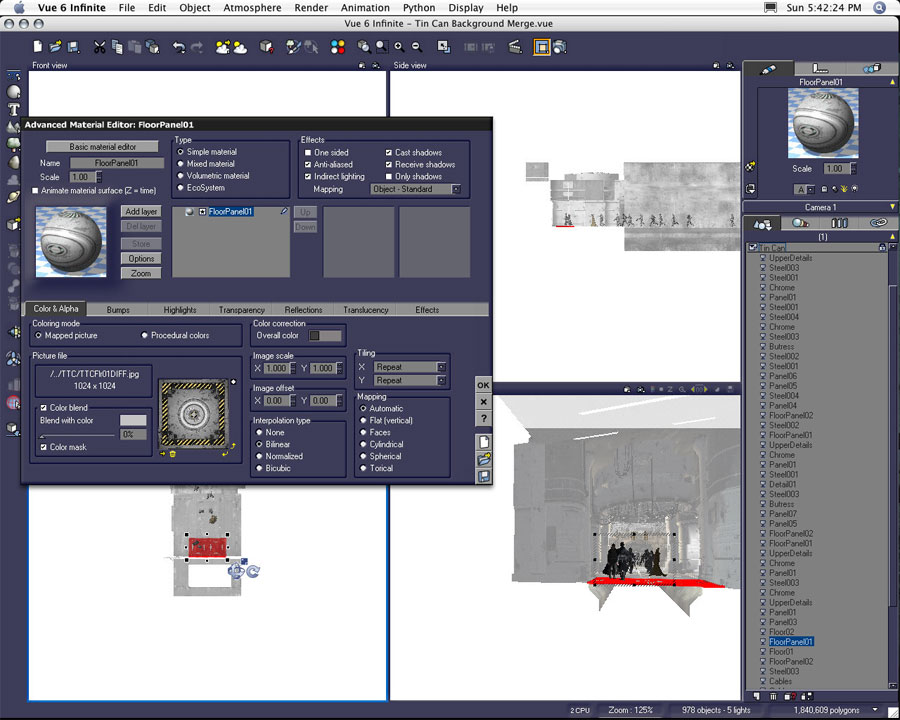
One of the benefits of saving all these file versions is I have been able to go back and take individual screenshots of each stage of the project in order to point out a few tips and tricks, as well as, give you an idea of how I worked my way through to the final image.
Just to give you an idea of the size of the files, this folder contains approximately 20 GB of Vue files.



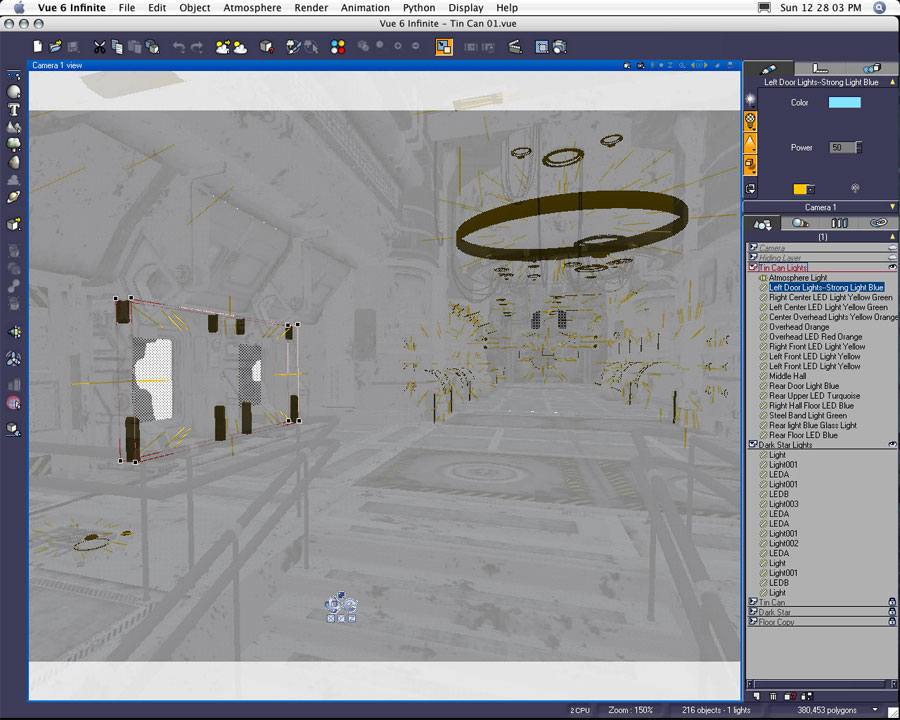
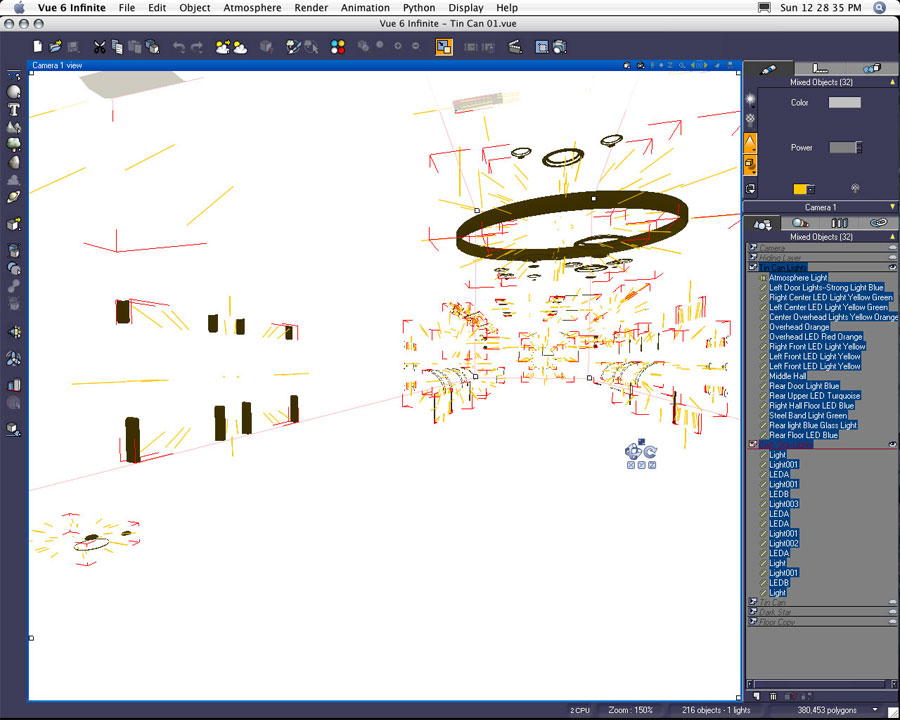
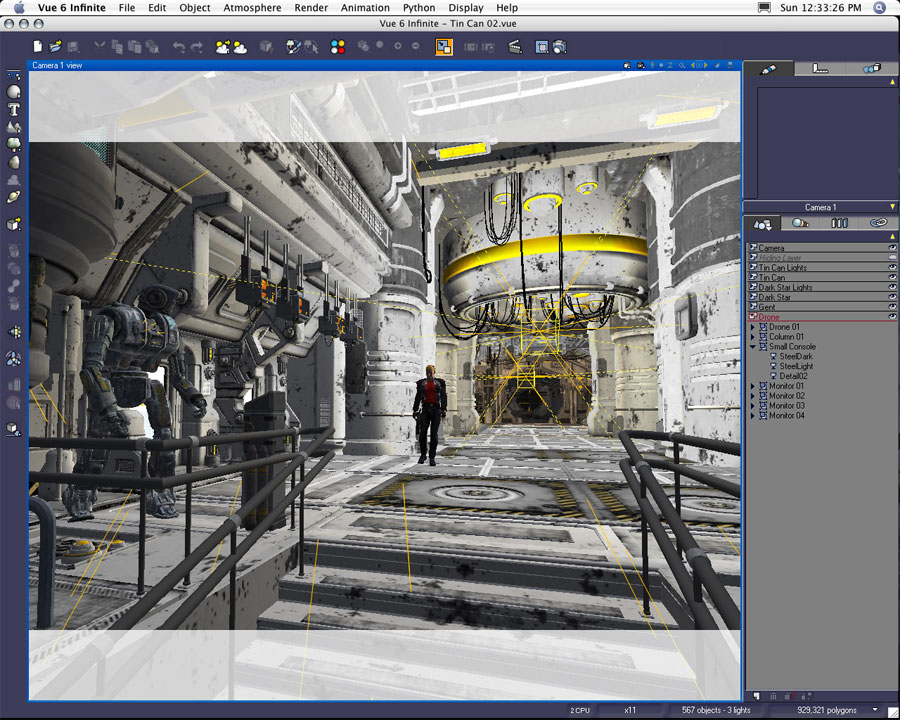
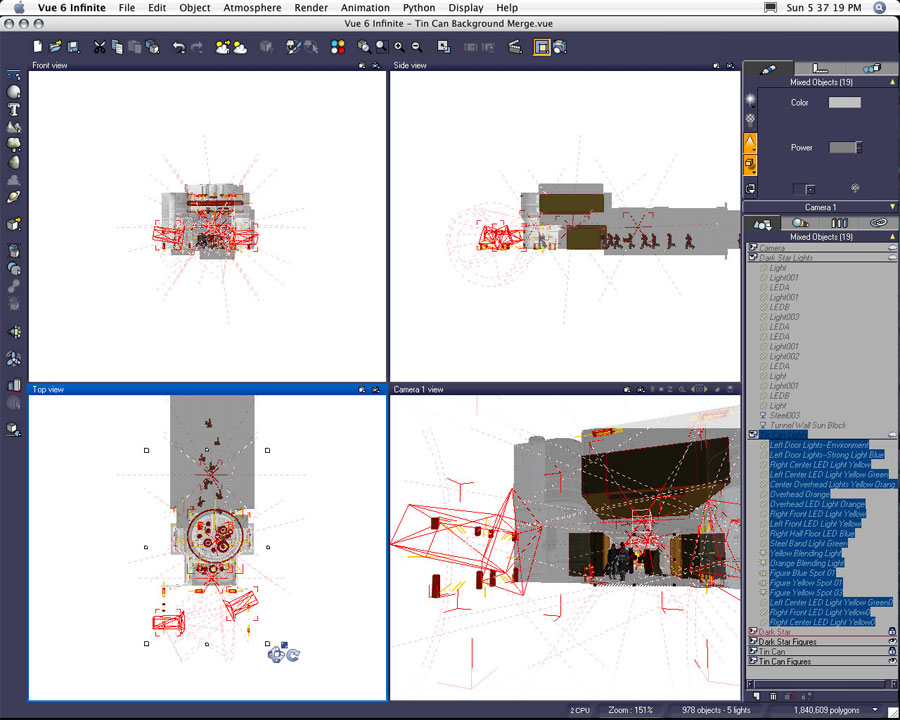
The "Hiding Layer" in this document contains all of the original wireframe objects that went unused. If I really needed to, I would delete all the other layers with the exception of my "Hiding Layer," save the "Hiding Layer" as its own document, and then "merge" the "Hiding Layer" document into a later file. By doing this I preserve all the original position and size information of my hidden objects.
In later files I delete the "Hiding Layer" in order to preserve space and system resources. Again, I can always come back to this file if I need any of my deleted items.

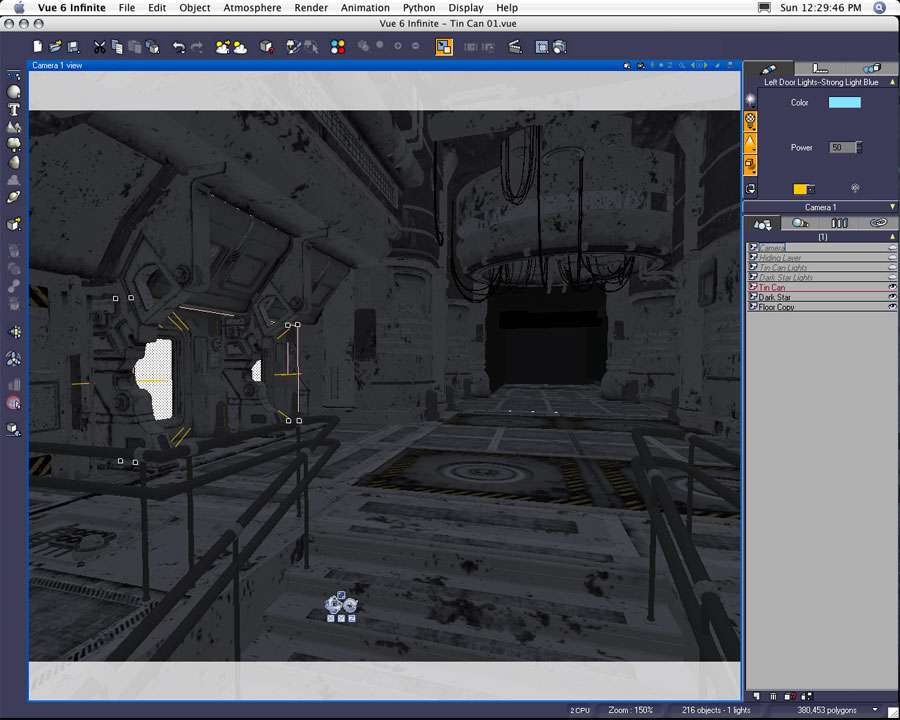
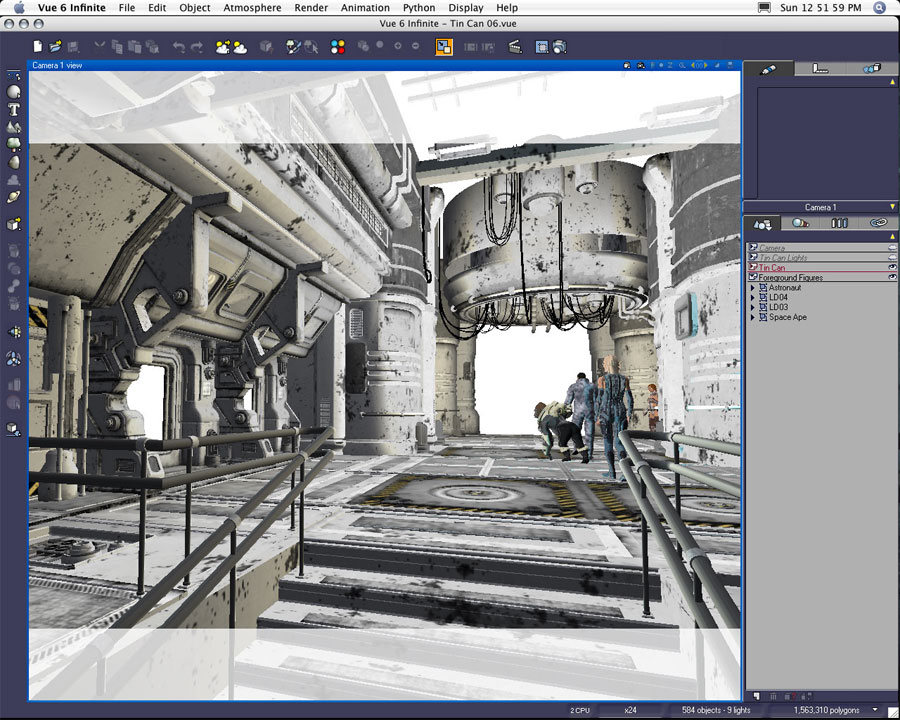
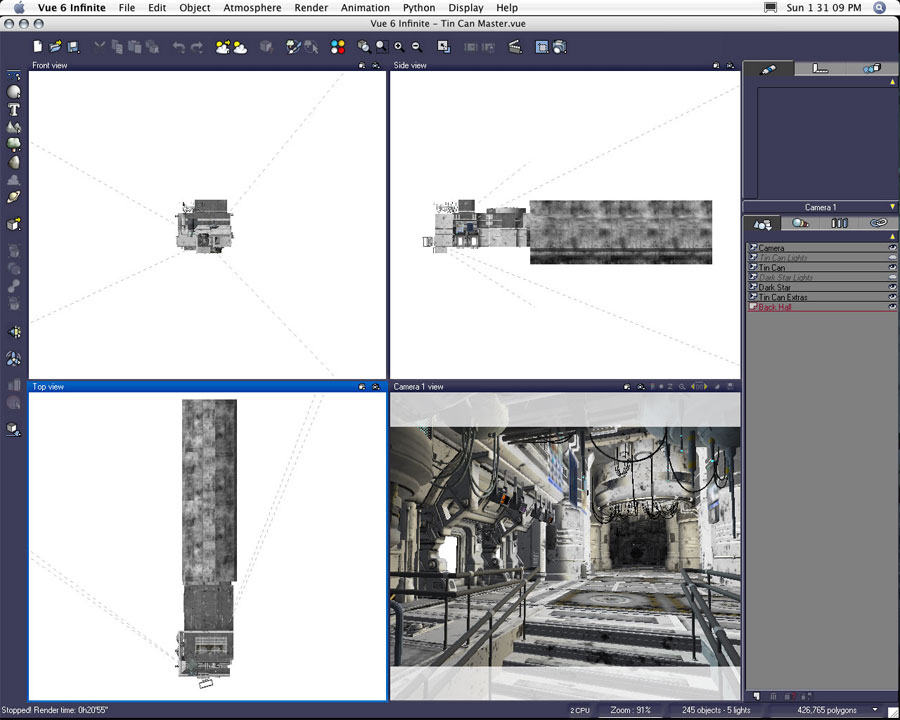
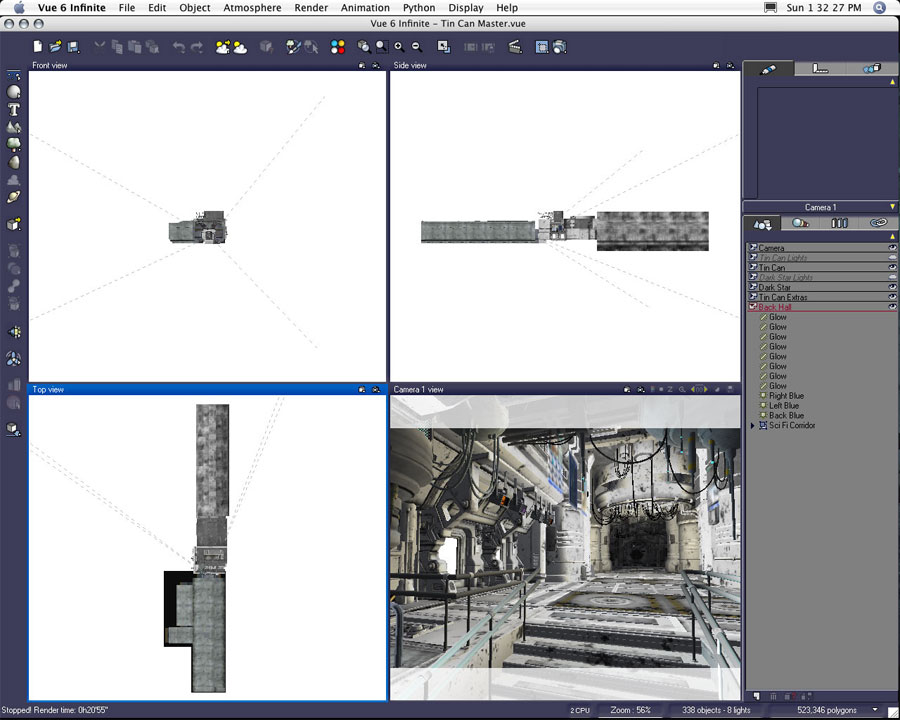
The Tin Can originally had a back wall. This was eventually deleted in order to accommodate the addition of Stefan's Dark Star model in order to define a greater depth to the interior space.


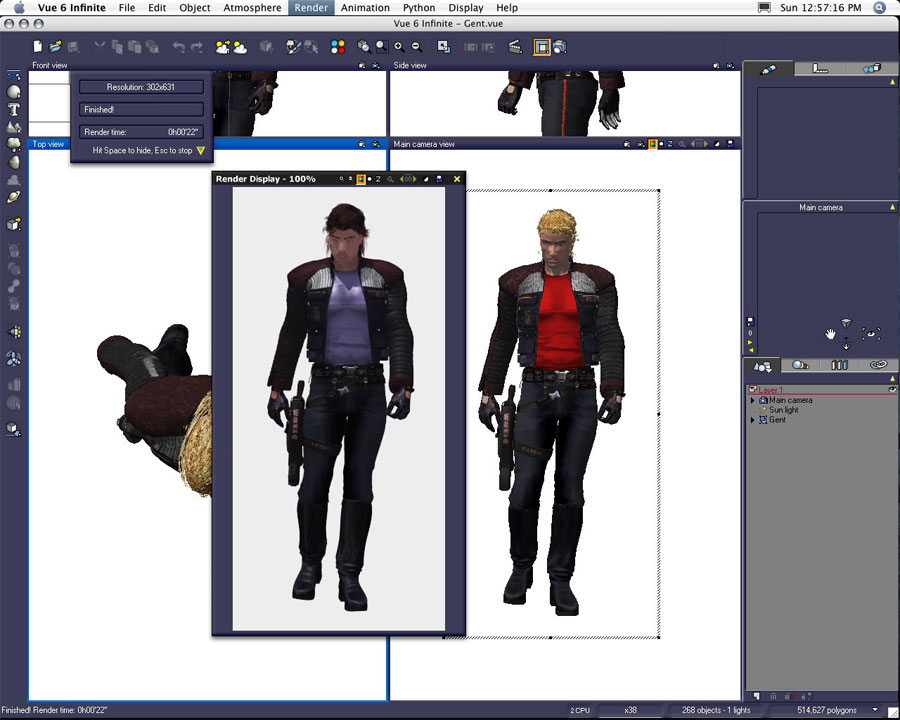
The "Gent" figure was the first figure I brought from Poser into Vue. The figure is a Daz Michael 3 (M3) with Cuffed Tail hair wearing Uzilite's Hardcore clothing items.


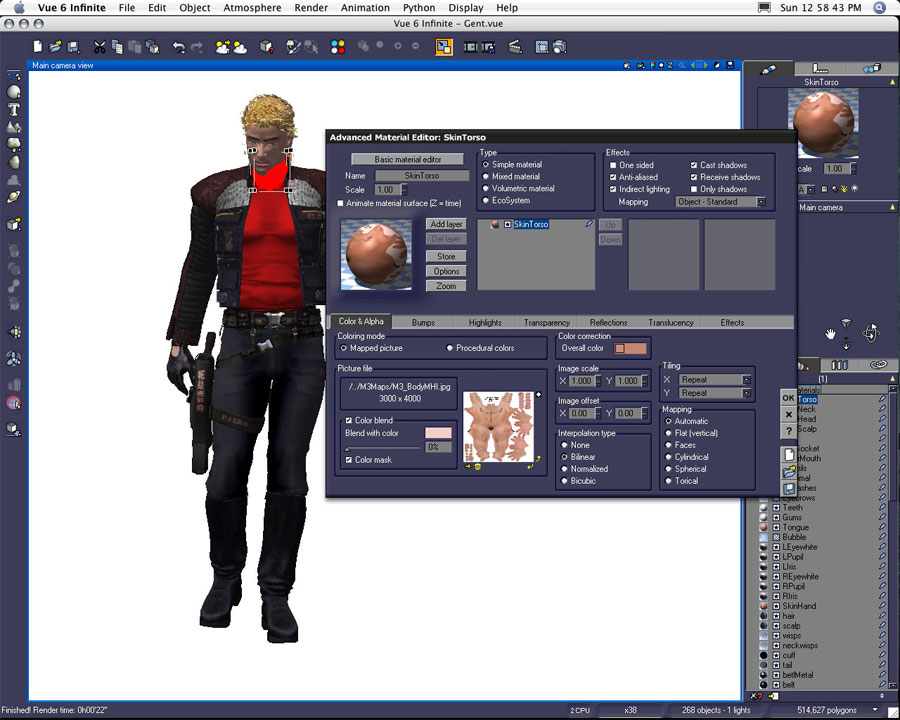
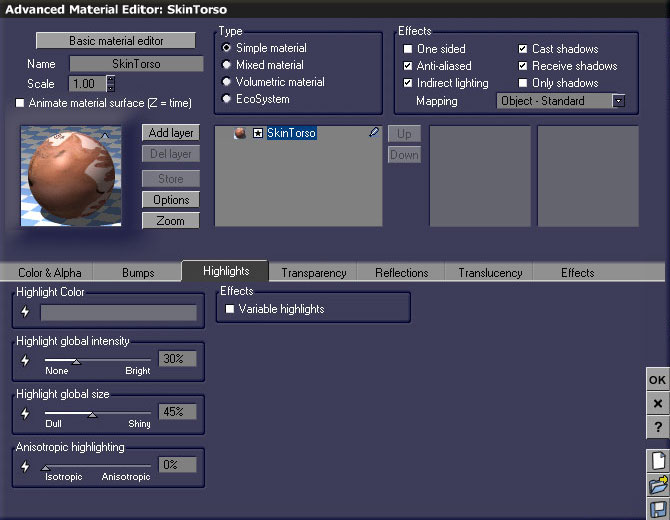
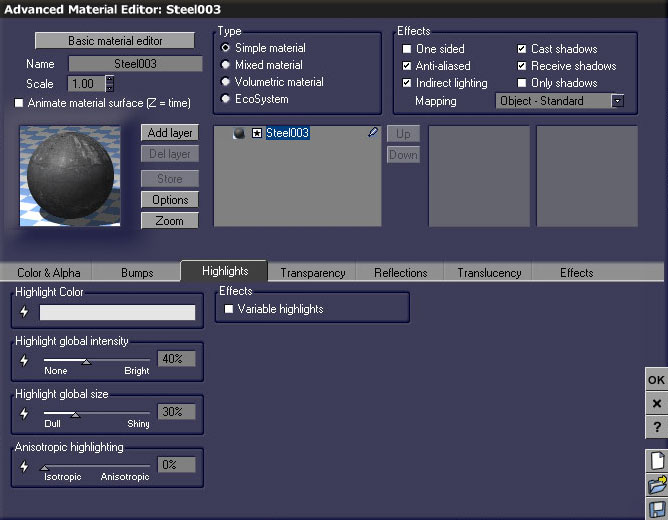
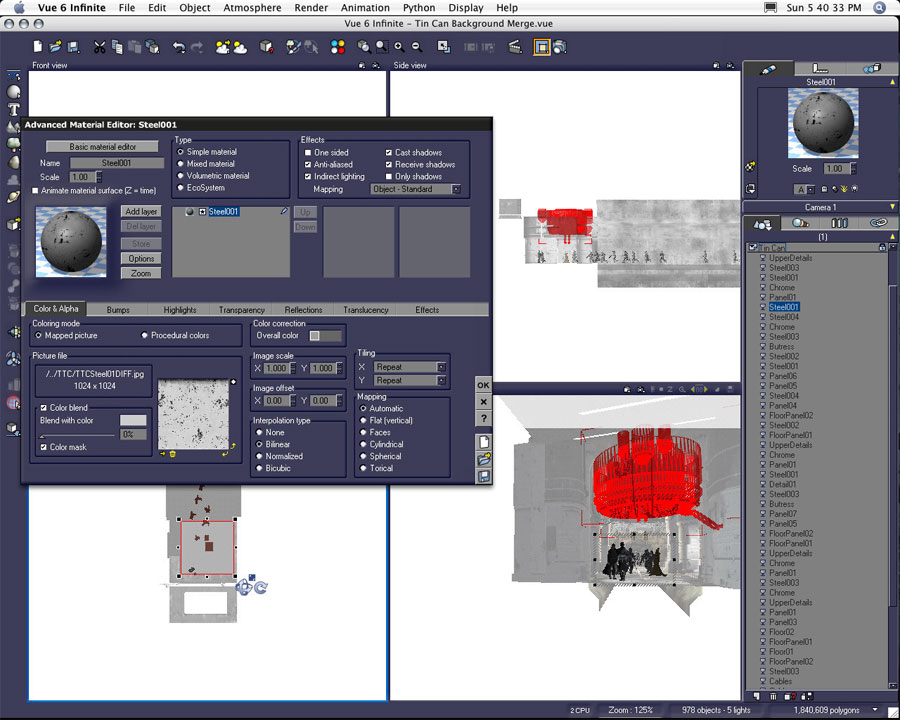
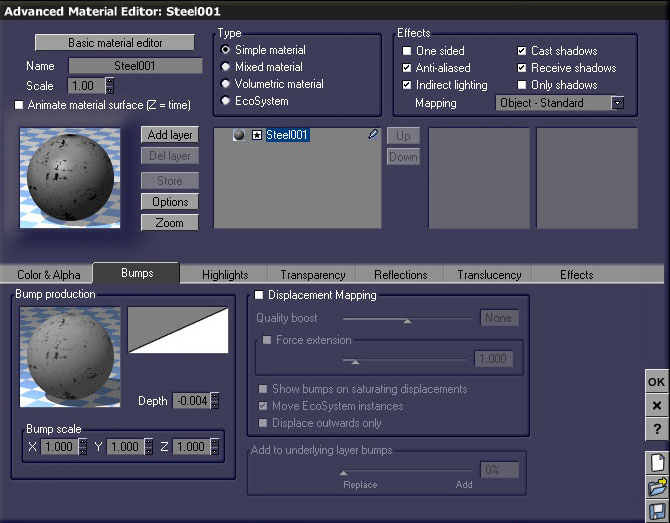
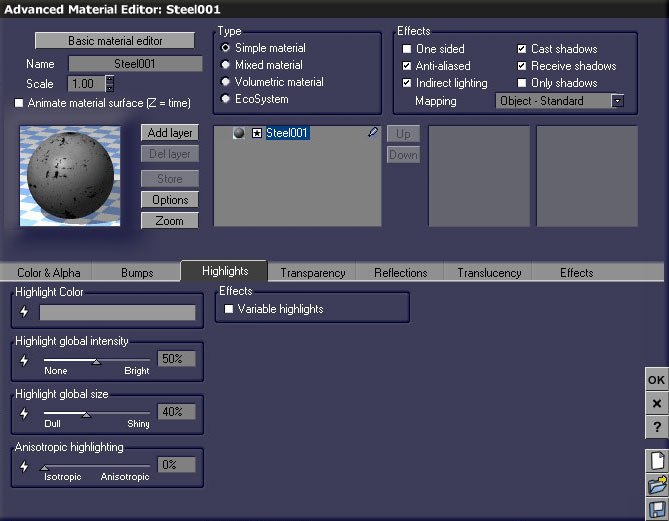
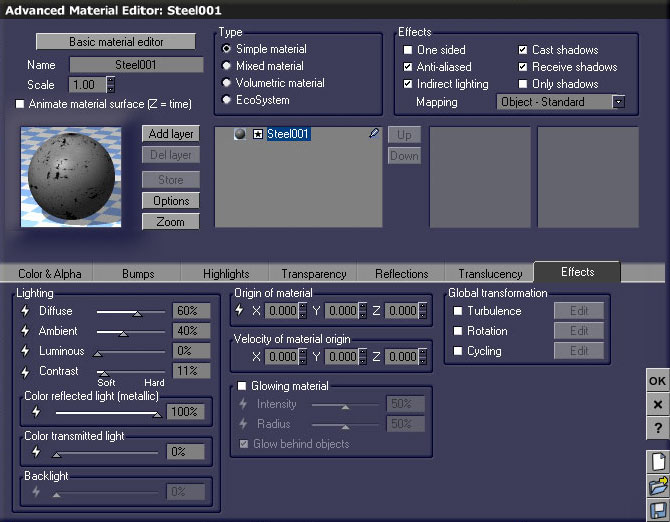
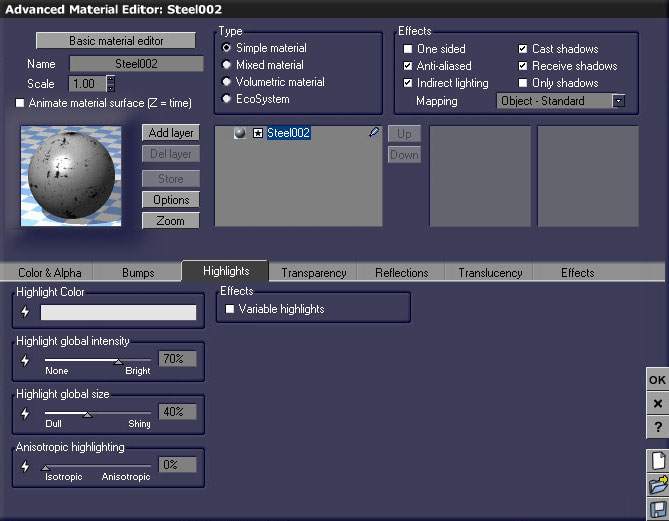
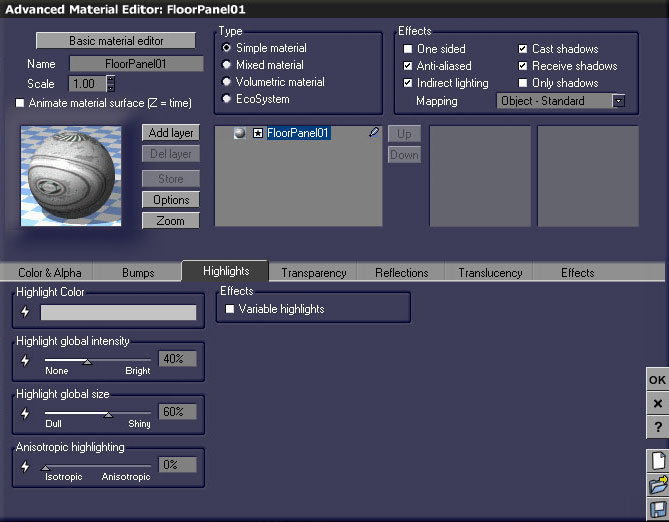
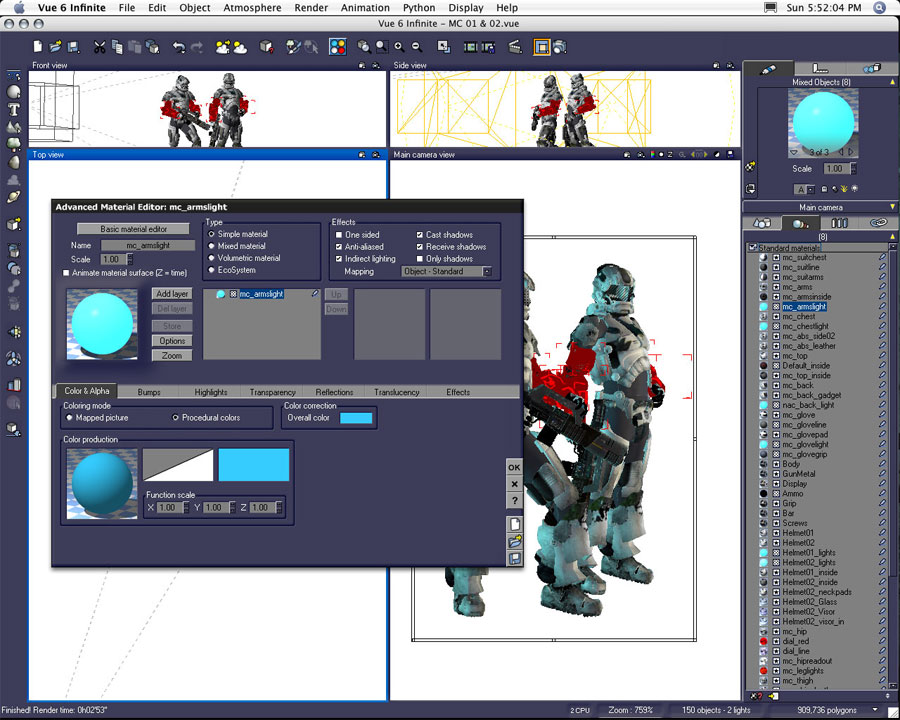
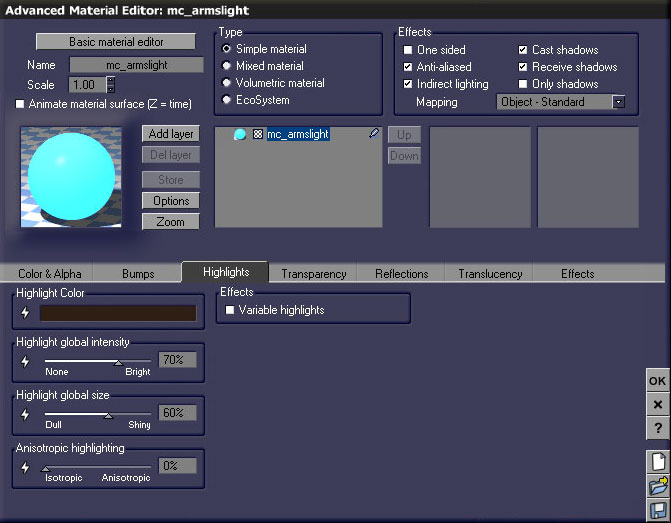
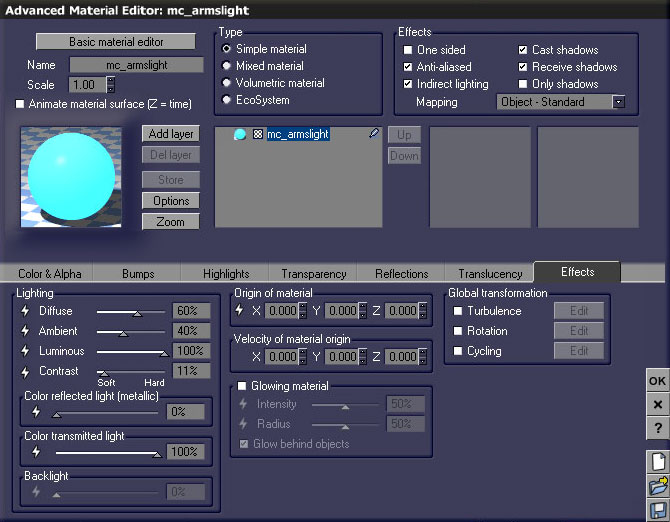
Although I do make variations to skin textures figure by figure--each texture is colored and highlighted differently--I tend to stay within the same range of colors and percentages when working on human skin tones. The first screenshot references the M3 image map and the colors used to define the overall texture. The second example showcases the settings I used for the skin tone highlights. I like using a light medium to medium neutral gray to define my highlight color for flesh. I usually keep the highlight intensity between 30% to 40% and I will assign a global size to the highlight between 30% to 50%. But it varies--this is an average modification.
The choices I make for skin materials evolve out of trial and error. I will create several test renders during the time I edit textures on a single figure. I also try to set up similar lighting within these figure workspaces. I try to create a similarity in the lighting to match my main files in order to make the best judgements as to how this figure will probably look once it has been imported into the main Vue scene. Even after it's been imported into the scene file, I do find myself going back to edit materials settings.


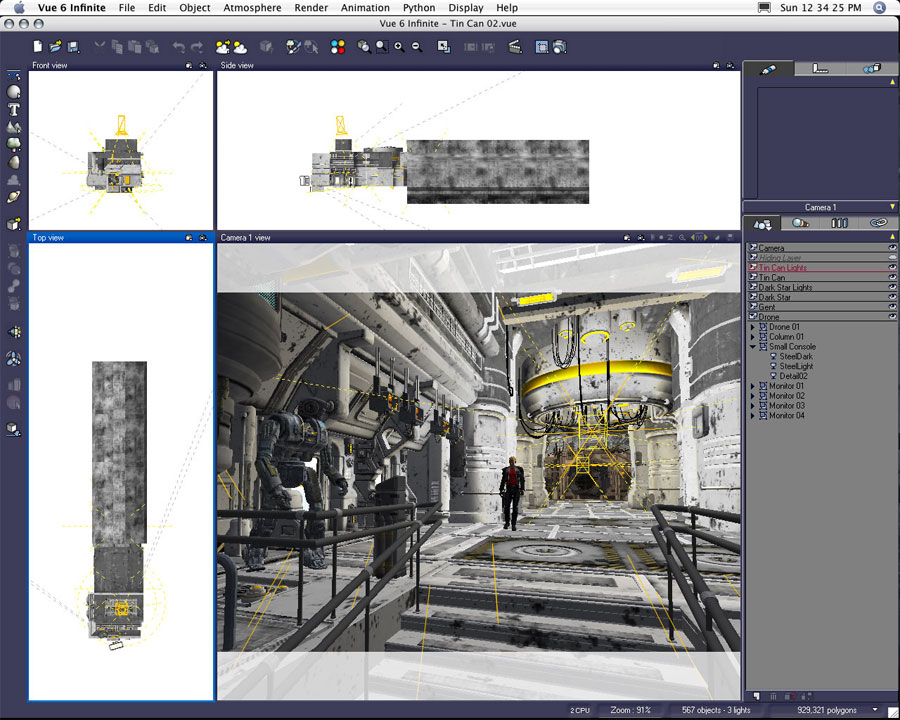
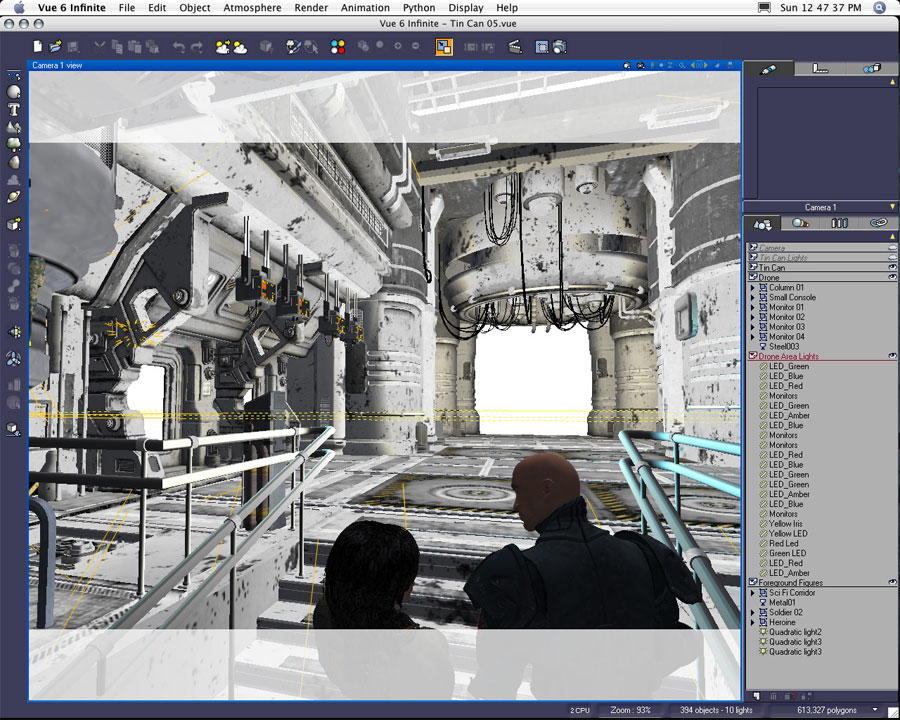
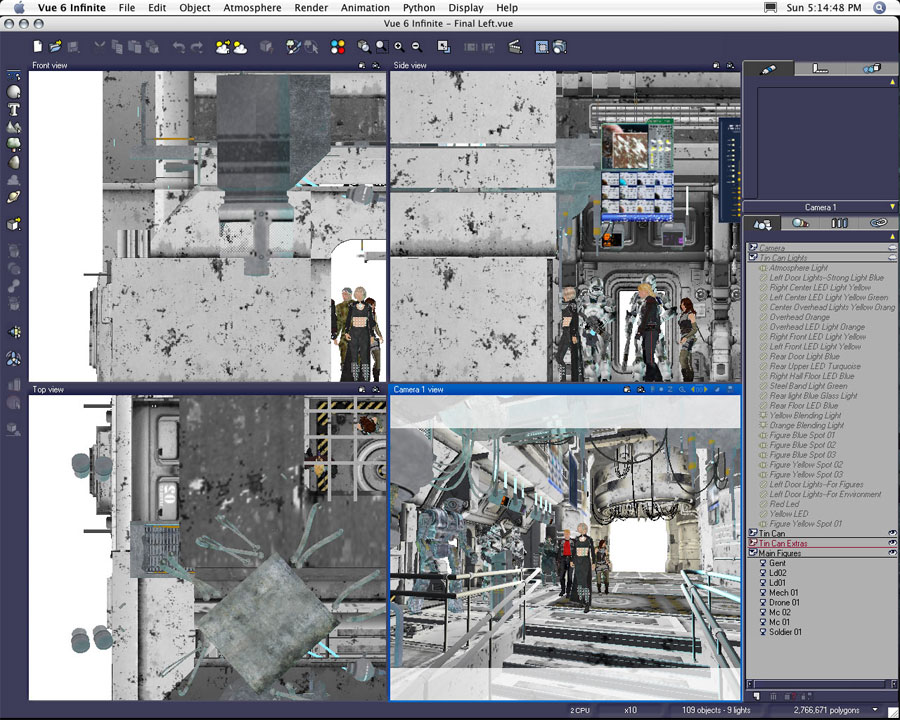
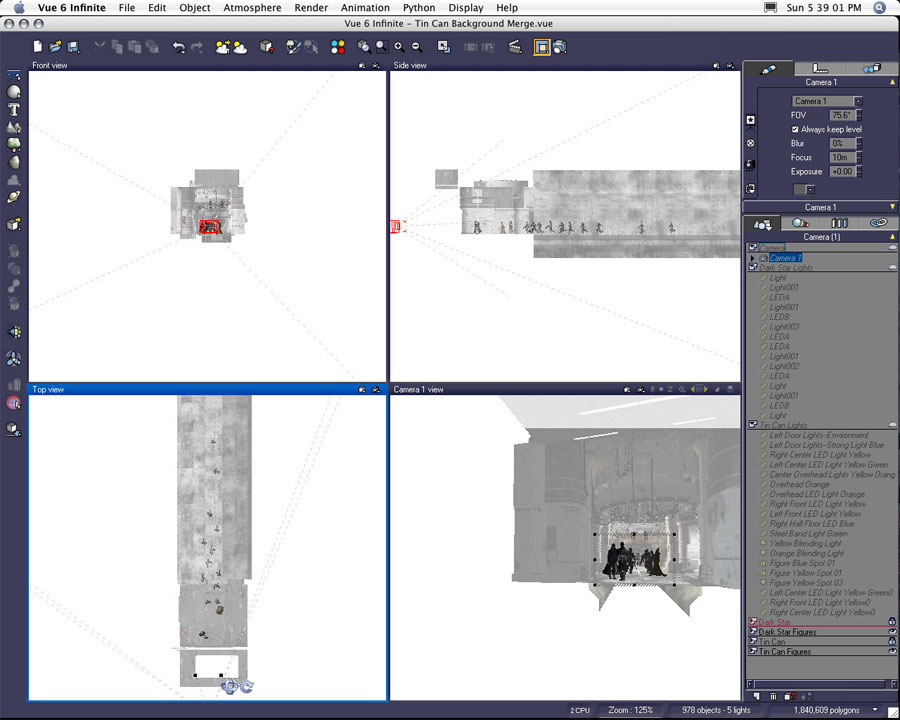
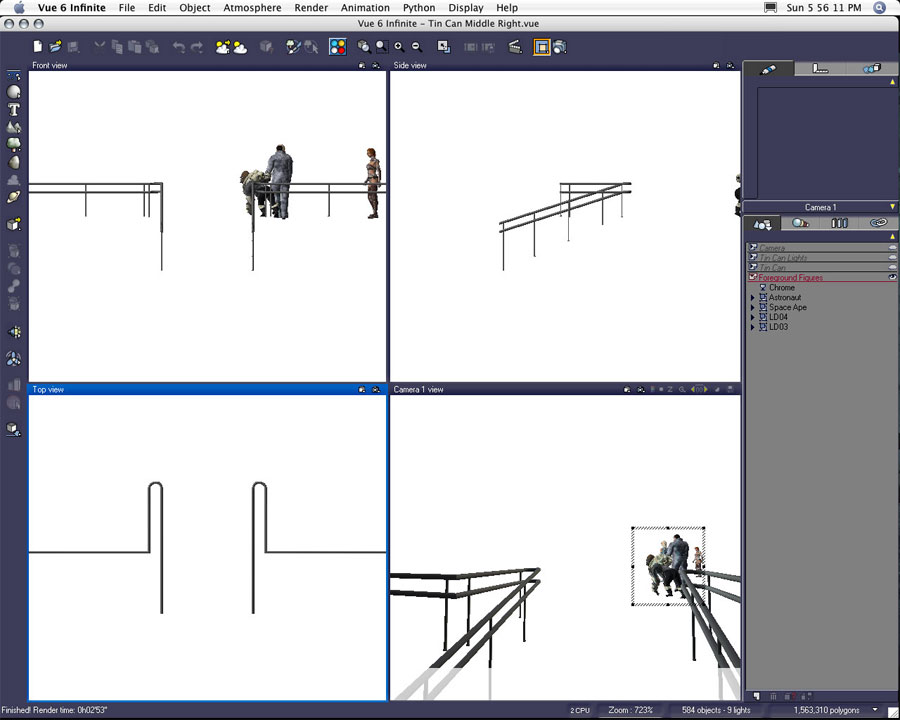
Although the four hanging monitors were added much later in the development of the scene, I did return to this version of the file in order to test their placement. In later versions of the scene files I eventually brought brand new imports of these monitors into their final positions. Note the final render showcases the monitors tilted down towards the main group of figures.


My first attempt to rectify the issue was to double the amount of RAM in my Mac from 2 GB to 4 GB. I bought and installed the additional RAM, but the effects were negligible on my larger scene files. I knew I would need to break the scene apart into several files which, when rendered, could be composited together in Photoshop.
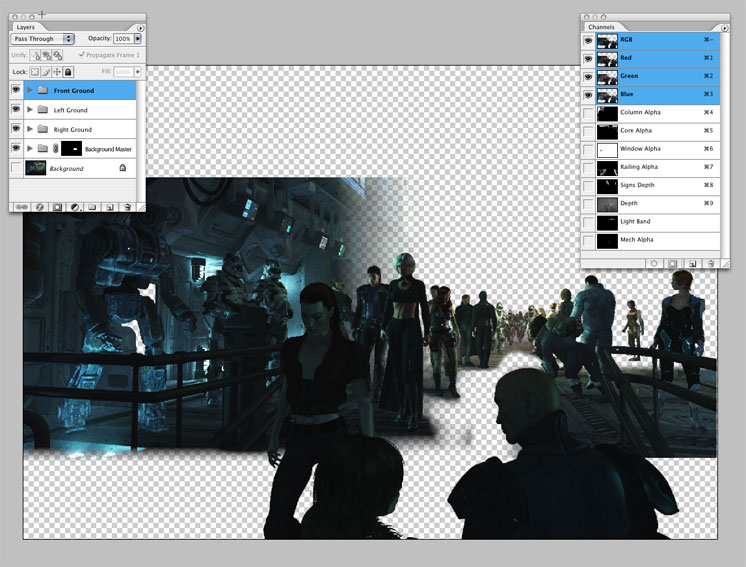
This file became the base for all the separated files.

I did keep any lights which would potentially influence this portion of the scene--including those which did not illuminate any of the left area directly.

The two figures have been reduced to piecemeal torsos. Any aspect of the figure's bodies which was either directly not in view (or indirectly not affecting shadow and reflection) was deleted in order to conserve polygon count and system resources.
You should be able to see portions of these figures are missing below the frame.


Since the use of reflective textures became less and less important the farther figures existed from the camera, I was able to delete more of the station interior objects. However, I did leave all the lights in position--even in the foreground areas--which probably didn't have any great effect on the objects in this portion of the scene.

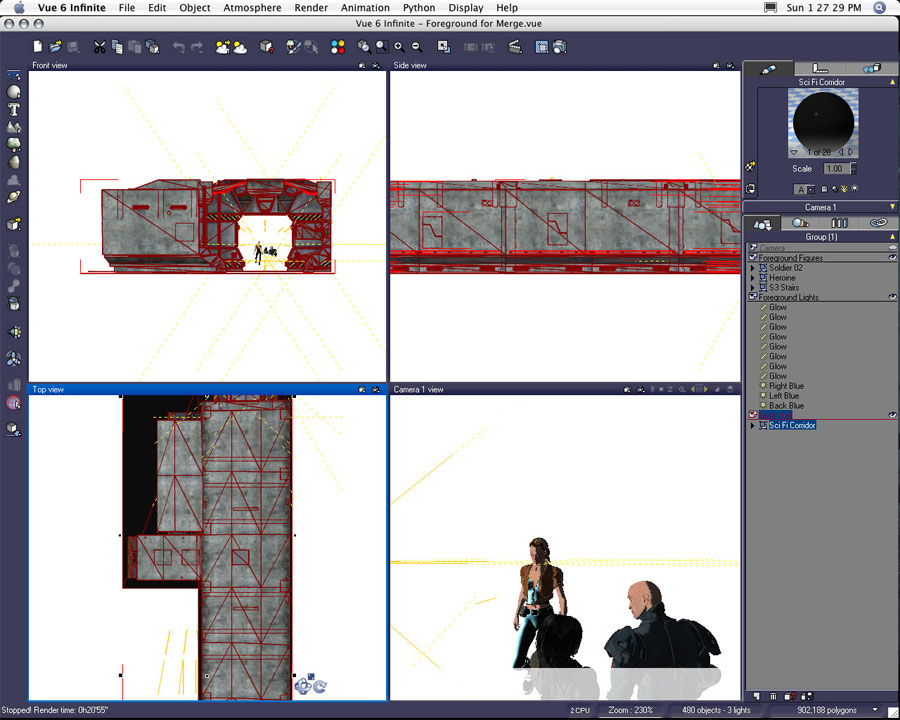
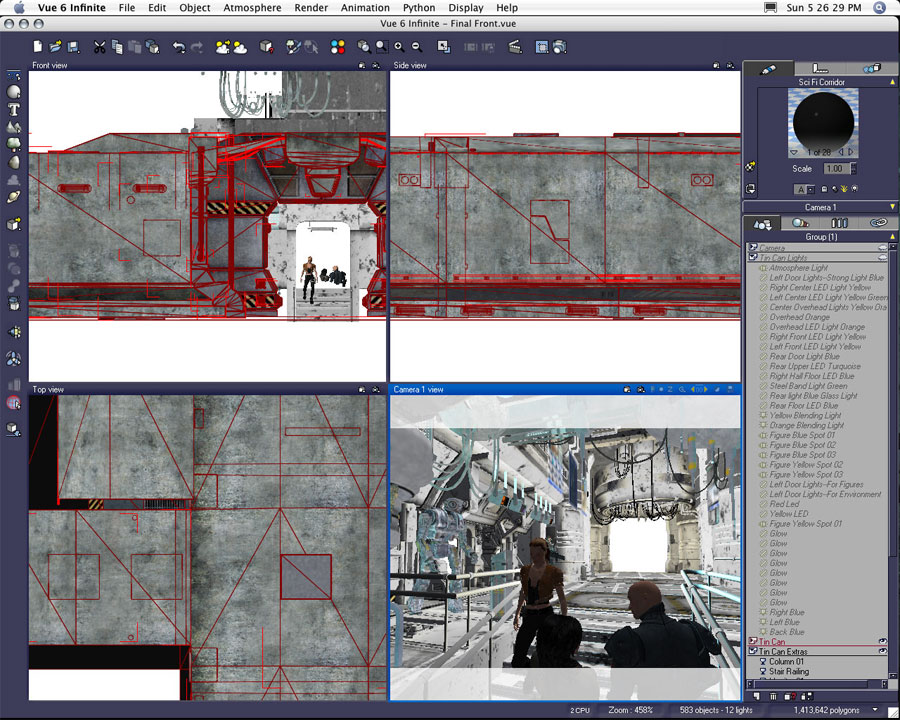
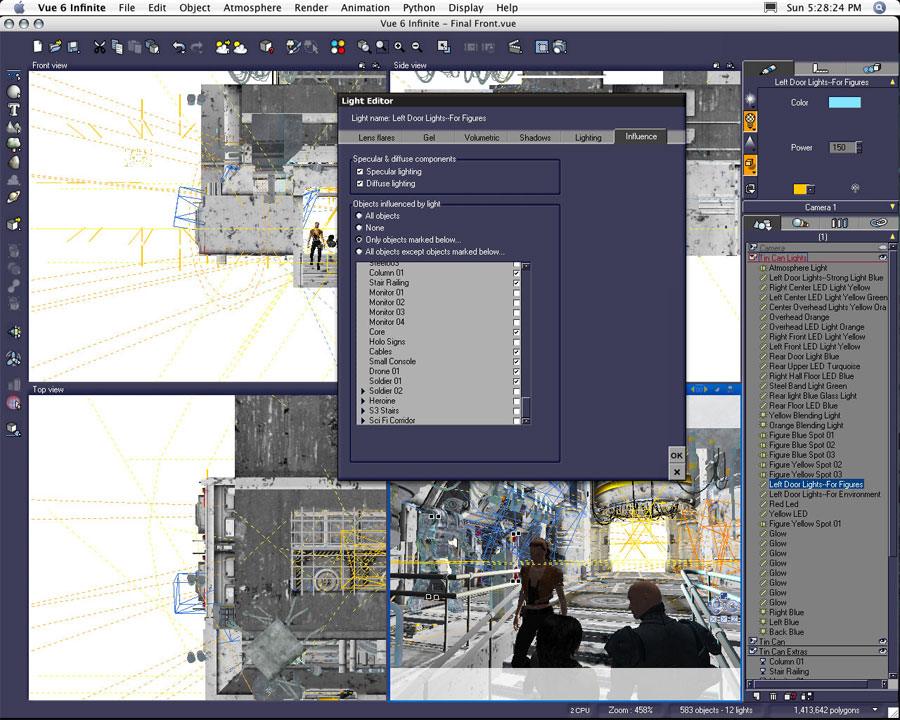
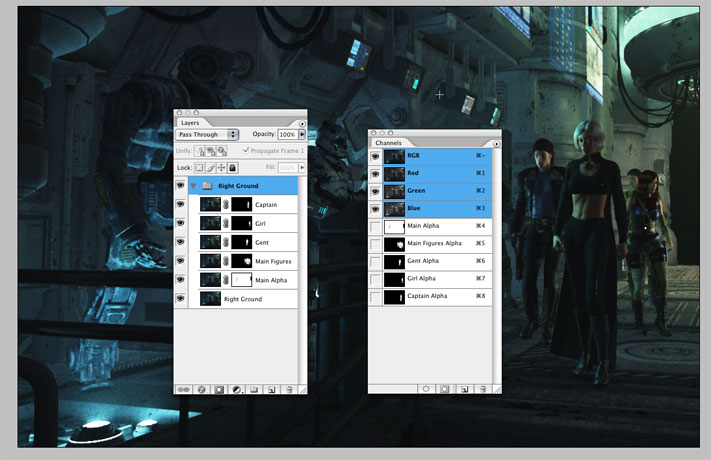
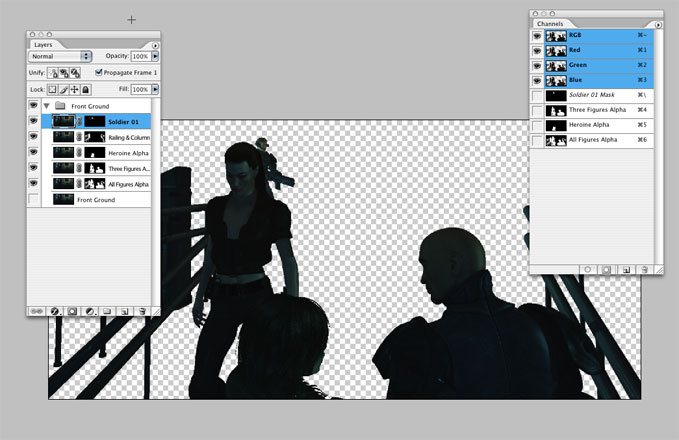
In this example, the Generic Sci Fi Corridor (also a Stefan Morrell product), new lights, and the three foreground figures were merged into my master file in order to create a master foreground file. This screenshot is an example of the elements saved in the file in order for the "merge".




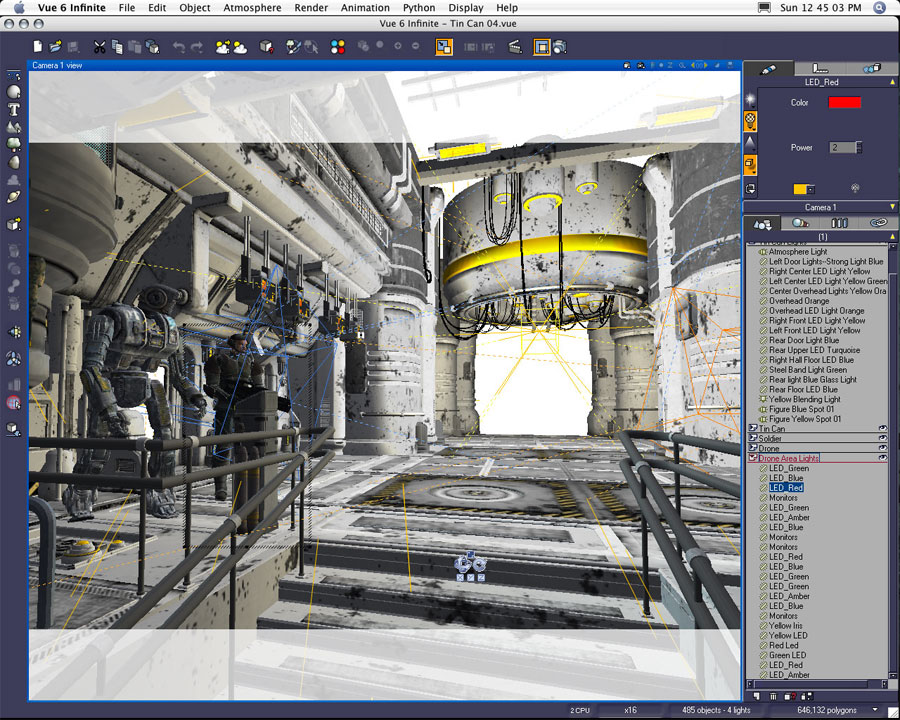
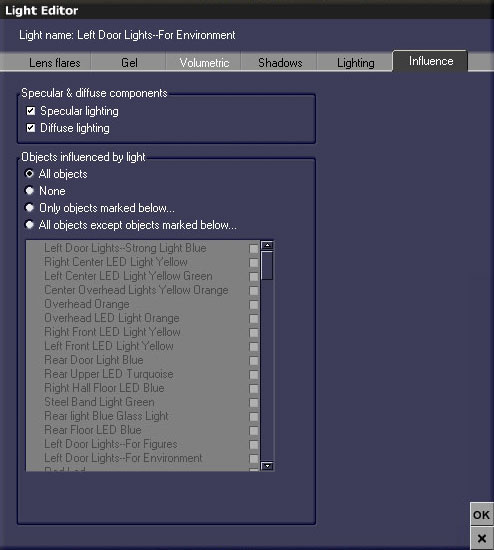
Although I did very little materials editing on the corridor, I did change all the objects designated as lights to object-based area lights. There are roughly fifty of these converted wireframes. In the forward left portion of the corridor there is an entire room illuminated by a dozen or more of these lights. Again, none of this is really seen in the final image. But I did take a lot of time fine tuning each of the lights in order to get just the right amount of illumination and reflection in my foreground figures.

I cut the polygon count by deleting every non-essential object and decimated the two figures in the back from 500 thousand polygons each to just around 100 thousand polygons each. The file still contained 2,766,671 polygons. This file is still problematic. I can't really edit any of the figures positions or materials without causing Vue to crash. If I need to edit anything, I have to go back to the two resource files, perform my edits there, save the changes, and "re-merge" the two halves back together.
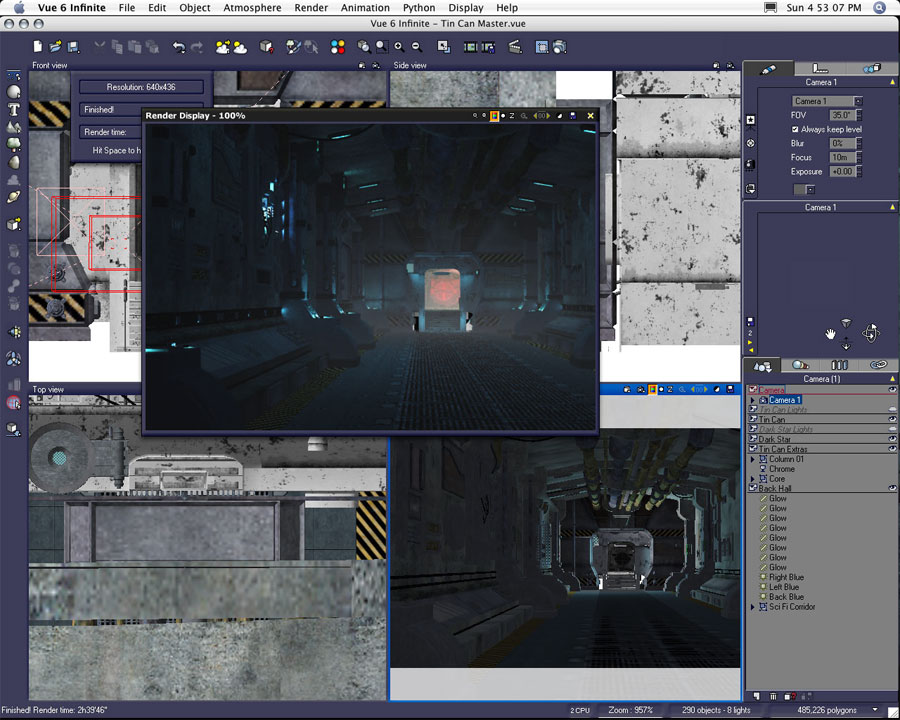
This file also doesn't like to open. I have to start Vue from scratch--even better after a full restart--in order for the file to open without failing. The document takes about twenty minutes to load in full. Once loaded, I was able to select my render area and render the necessary portion of the scene.


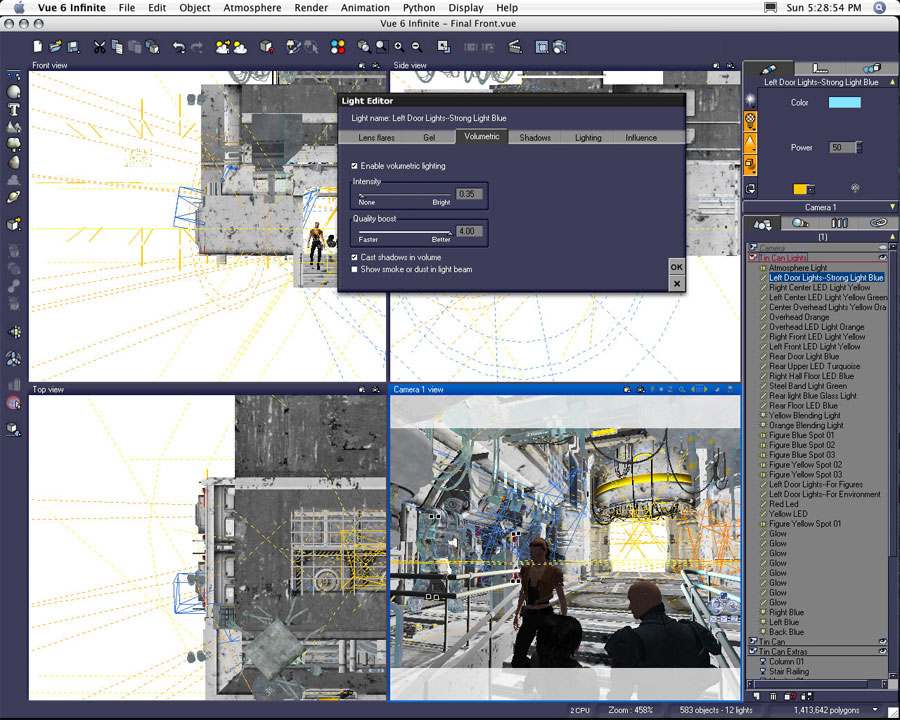
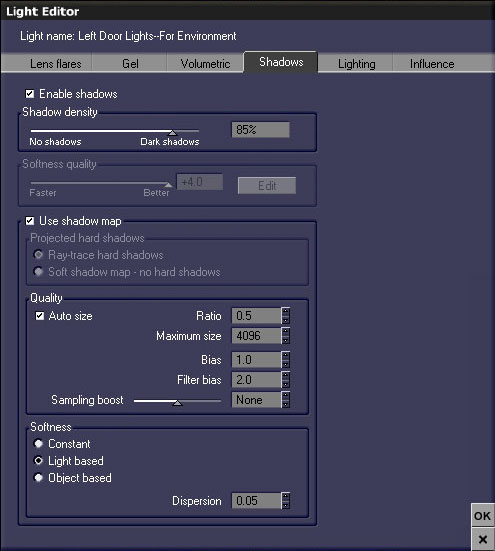
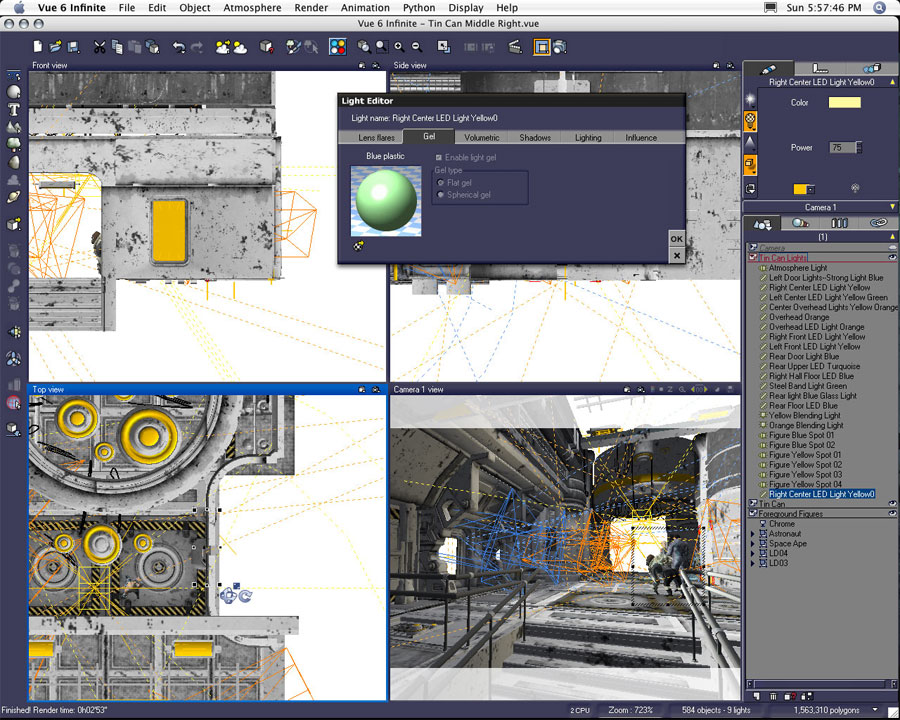
This happened to be just the right amount of volumetrics to suit my taste, but I ultimately decided I wanted more illumination from this light source. If I bumped up the strength of the illumination, the light produces too much of its volumetrics. It gets too thick, and the volumetrics extend too far into the scene even when I dial down the amount of actual "volume" in said light.

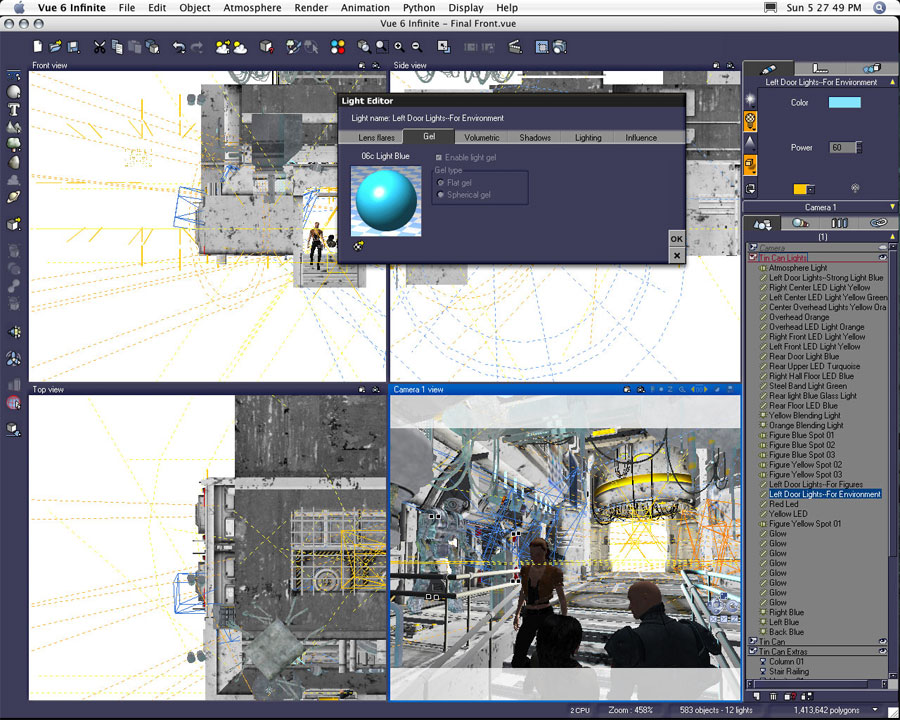
The gel, as seen above, started as one of Vue's basic plastic materials. I applied the installed preset to the original wireframe object before transforming the objects into area lights. I modified the materials settings before the object transformation because I have found the converted area lights aren't always receptive to changes in their materials. Once an object has been converted to an area light, material edits to the light gel can lose opacity and color information. By making choices for a material on an object prior to its conversion to an area light, I have avoided the "glitches" in the gel settings of the light.
It's also a good idea to keep copies of the original object wireframes handy. Before converting an object to an area light I like to duplicate the object, store the original on a hiding layer, and use the duplicated object to create my area lights. In the event I edit a light too extensively, or I make a later decision to remove the light and return to the original object, I then have an original object tucked away for just such an emergency.




By using three duplicates of the same light I found I was able to manipulate the illumination of the scene selectively. The first adds a certain amount of illumination and a desired amount of volumetrics to the scene. The second left door light added extra illumination to the entire scene, and the third version brightened the highlights on figures.

The level of decimation directly relates to the figure's positions relative to the camera. The figures closest to the camera have been decimated to approximately 125,000 polygons each. The figures furthest from the camera have been decimated to as little as 60,000 polygons each.
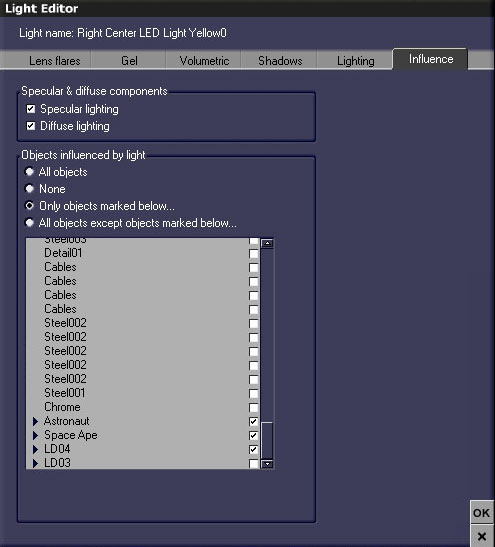
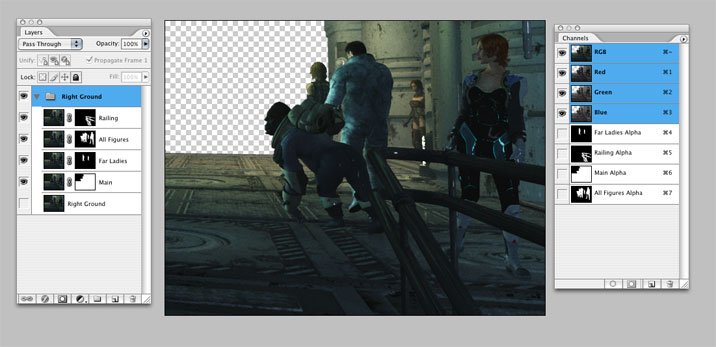
I've also highlighted the lights in the foreground. Since most of the immediate foreground elements have been removed, I did keep all the original lights in place in order to keep the illumination consistent.


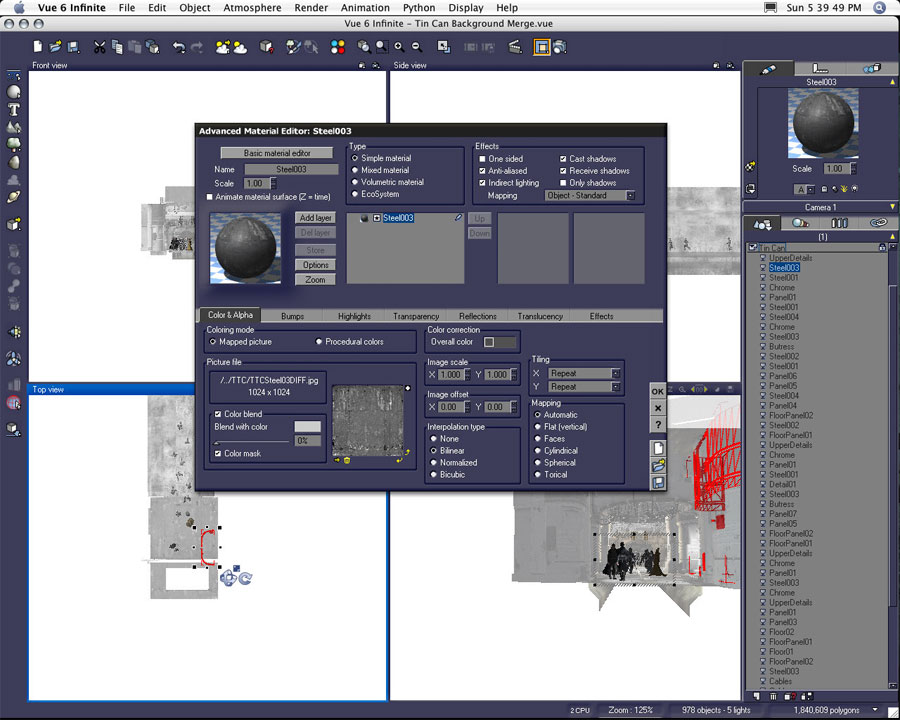
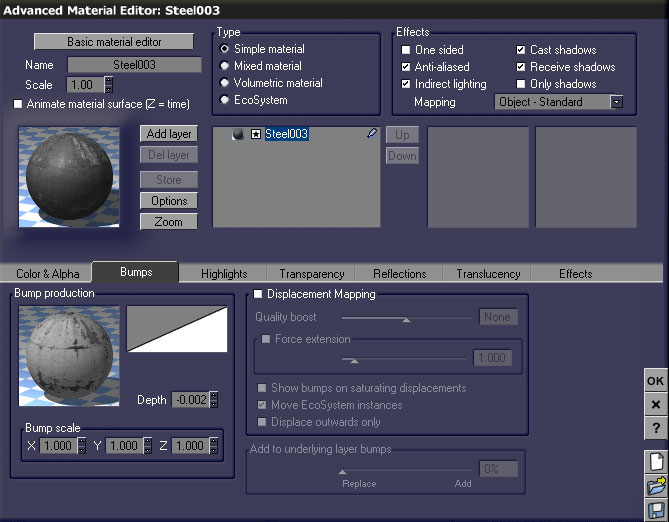
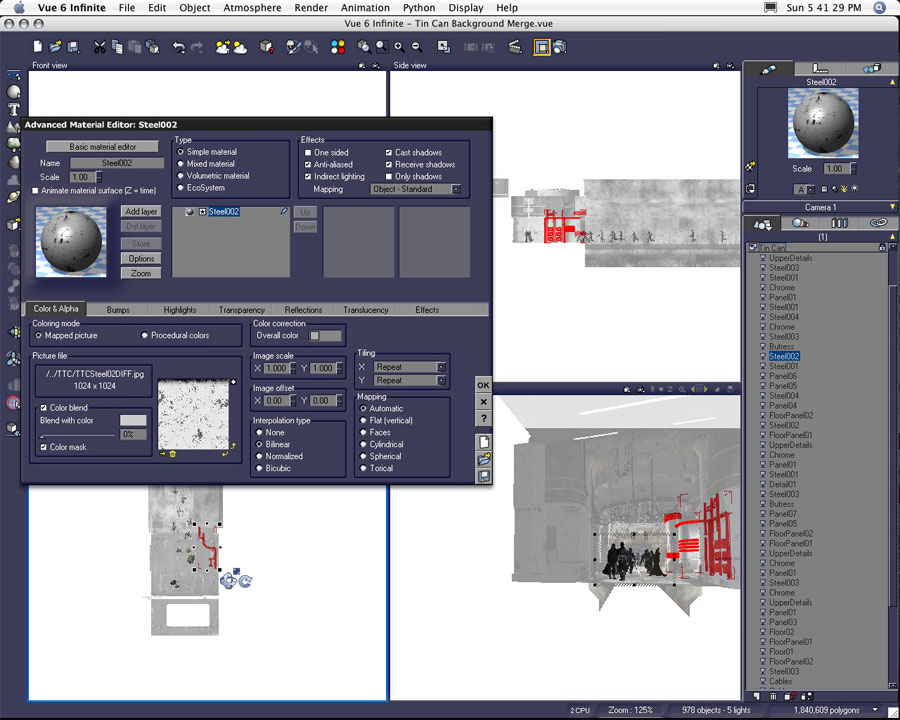
Early in the creation process I had the idea I wanted to make the station interior neutral in color scheme. I wanted the color of light to affect the perception of color on the surfaces of the walls, floor, etc. The original models came with fairly colorful image-based texture maps. I brought the original texture images into Photoshop and desaturated them--essentially turning them into grayscale images.
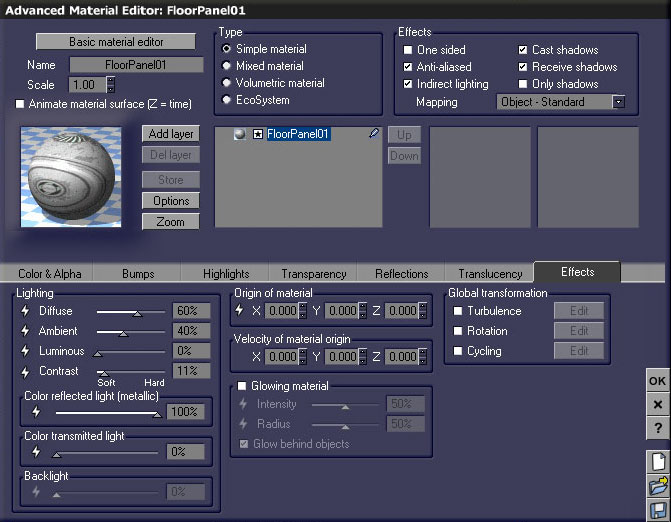
Once in Vue, I created a color palette of roughly twelve different neutral gray values. Each texture was then assigned a gray for color blend and an alternate gray for overall color.



















When I imported the two Major Cache (again, product created by Uzilite) I placed them together in one file. Since both figures shared the same textures I found it was easier to edit the textures simultaneously on the two figures in this file. I later copied the textures into a materials library in order to apply them to all the background Major Cache figures used later in the scene.
Although the figures were originally created as separate Poser documents, I did find it was also easier to position the figures here in their separate file. They were then saved as a Vue document and merged into the corresponding Lirhful Station file.






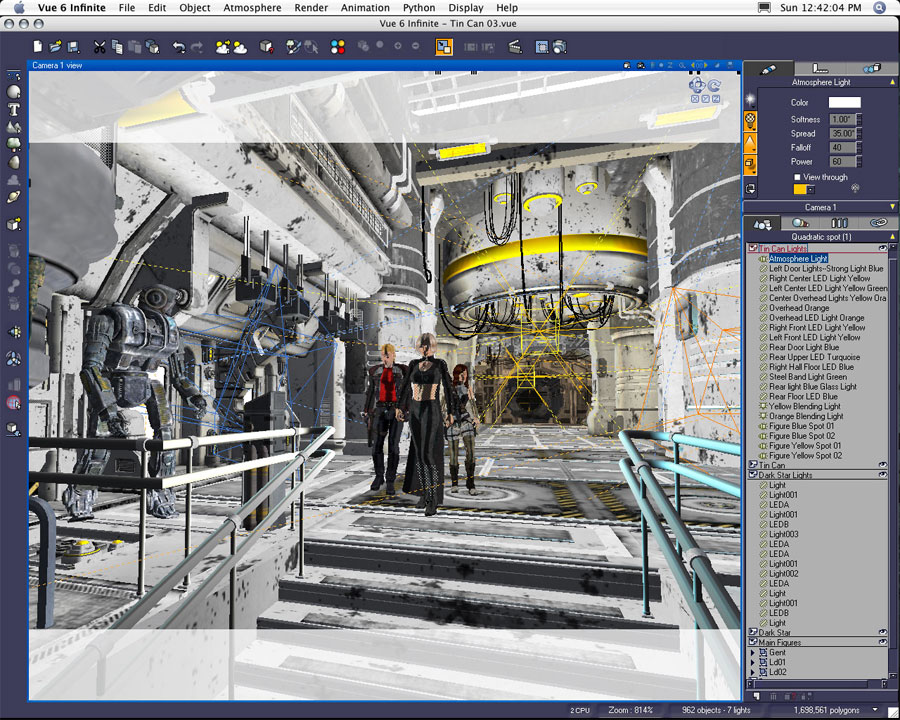
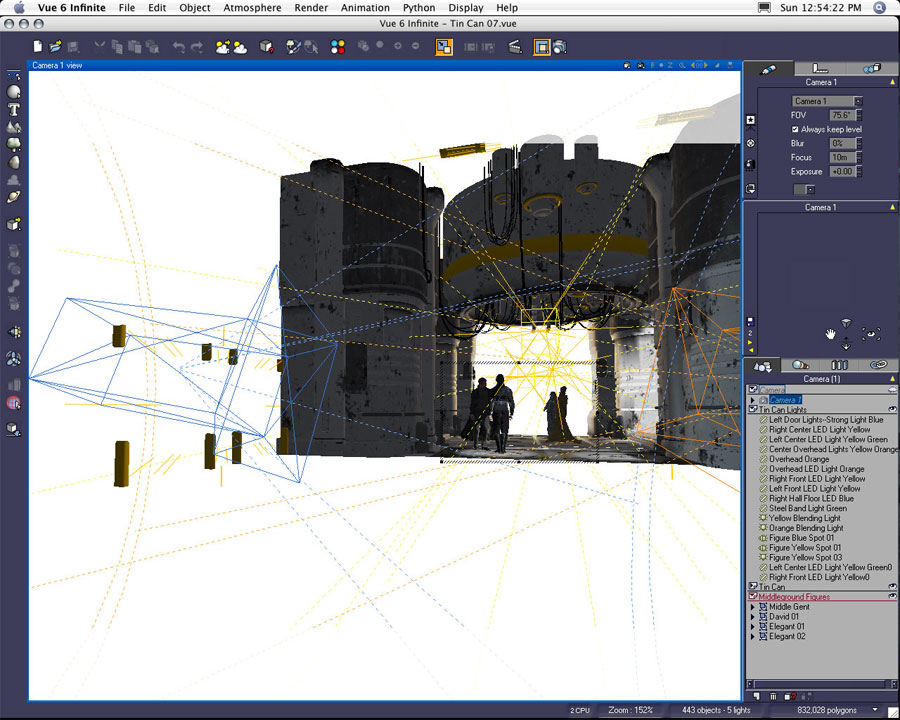
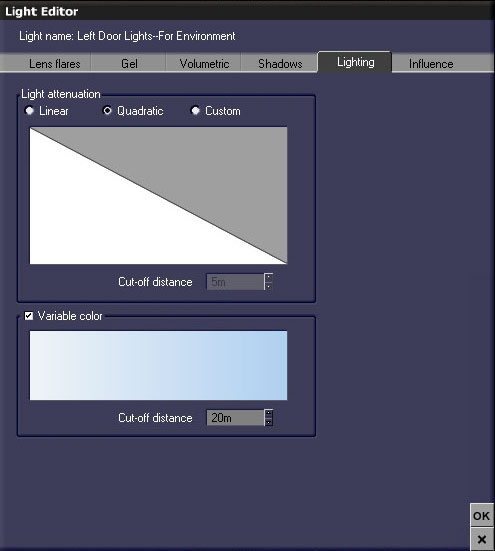
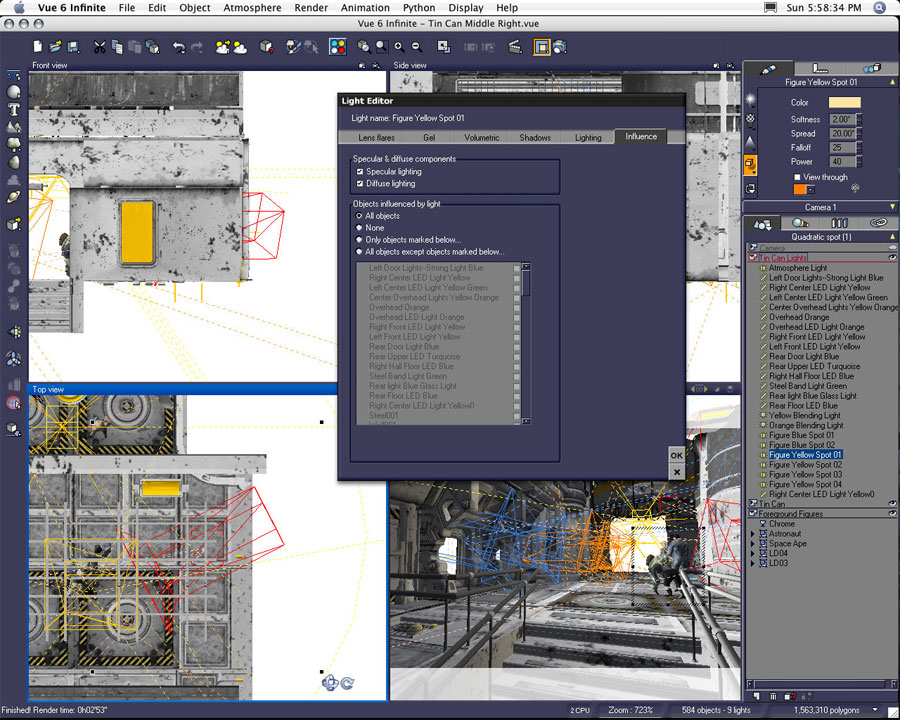
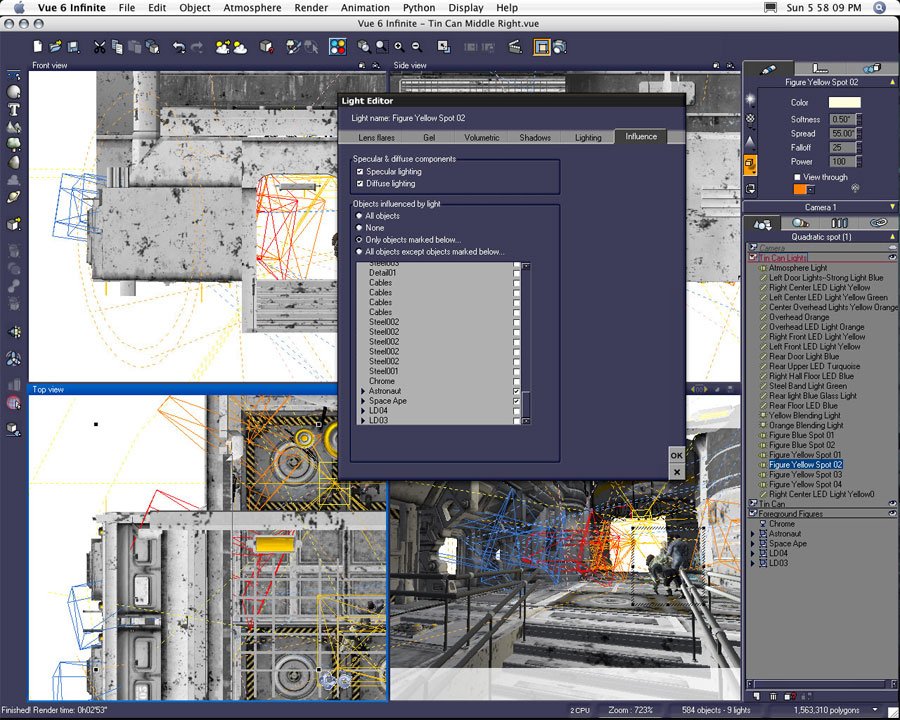
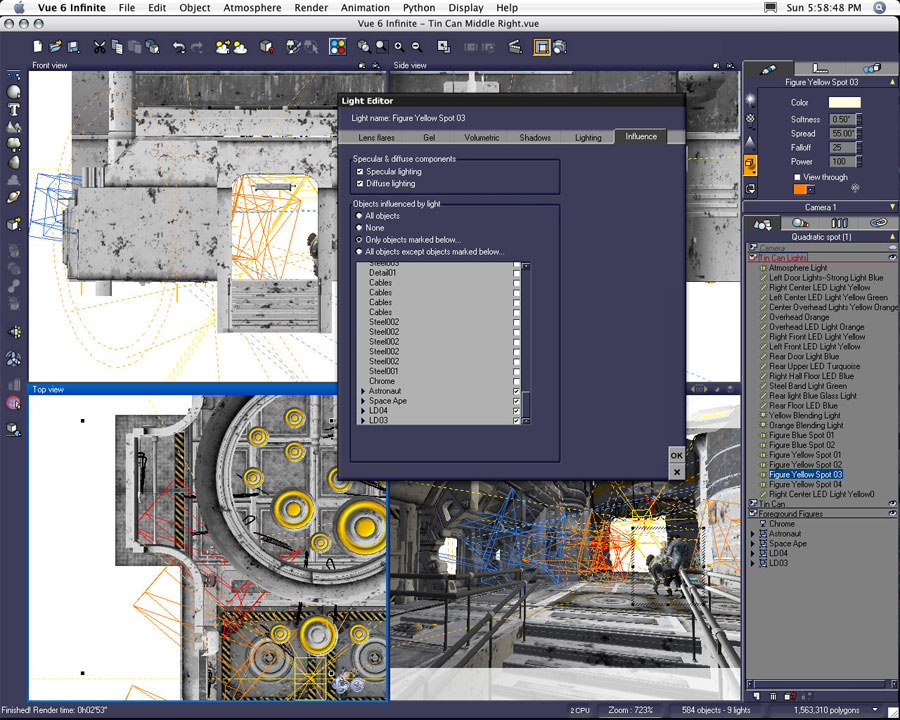
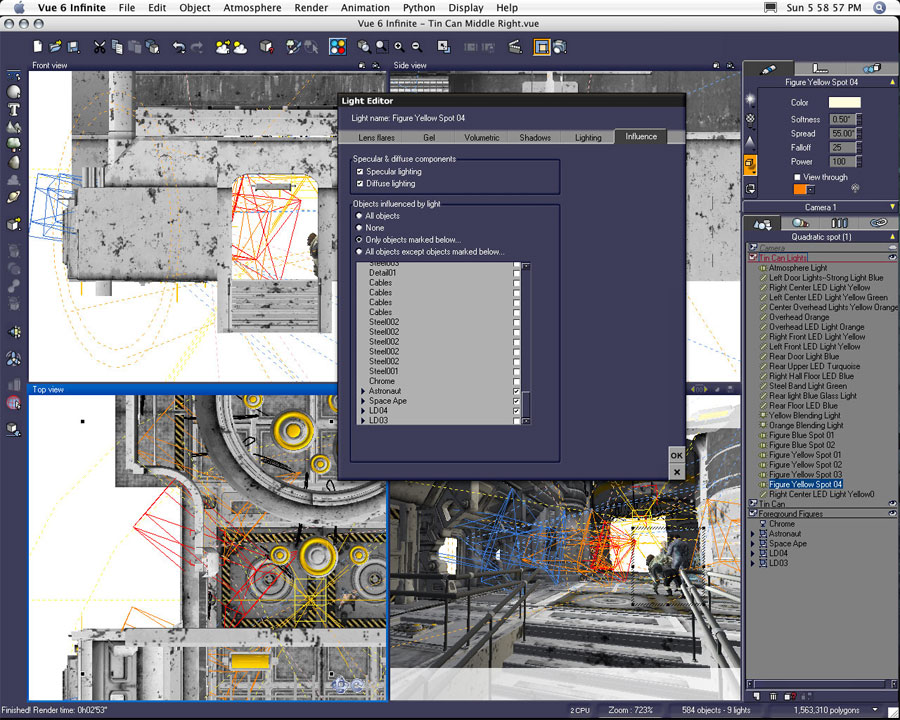
As I mentioned earlier, I wanted the lights in the scene to define color on the neutral grays of the Lirhful Station interior. Lights in the foreground exist in several shades of blue. As you move back in the composition, the lights change from aqua, to green, to yellow-green, to yellow, to yellow-orange, to orange, to scarlet, to red, to crimson. The light selected in the screenshot above is one of the green lights on the right wall within the middle ground area just in front of the astronaut and ape figures.



In the above example, Figure Yellow Spot 01 was created to provide the entire environment with light values set at a softness at 2.00, a spread of 20º, a falloff of 25, and a power of 40.



I know I create a lot of lights probably more than I really need. I really like the ability to use individual lights on selected objects. I find I can build my scene and figure illumination incrementally without overpowering the entire scene when I work with this method.

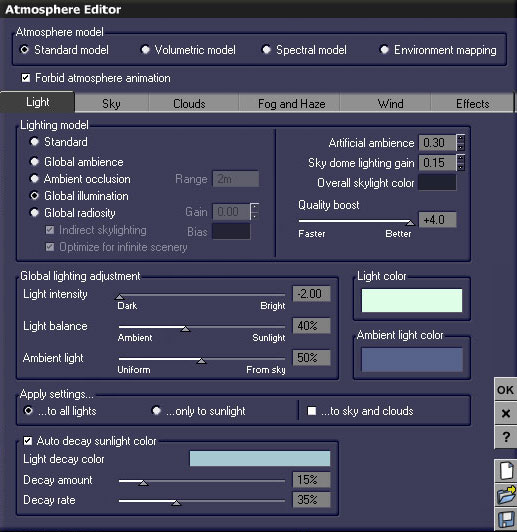
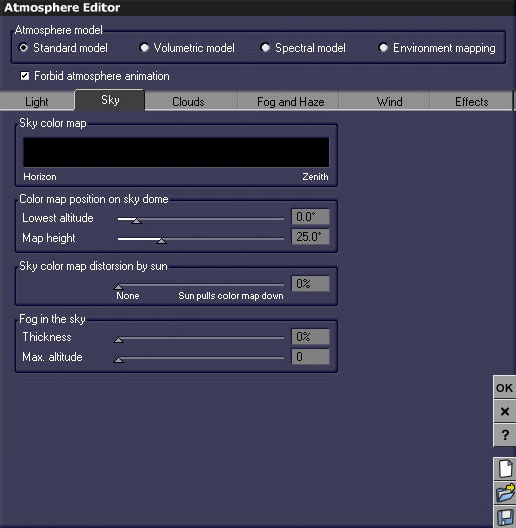
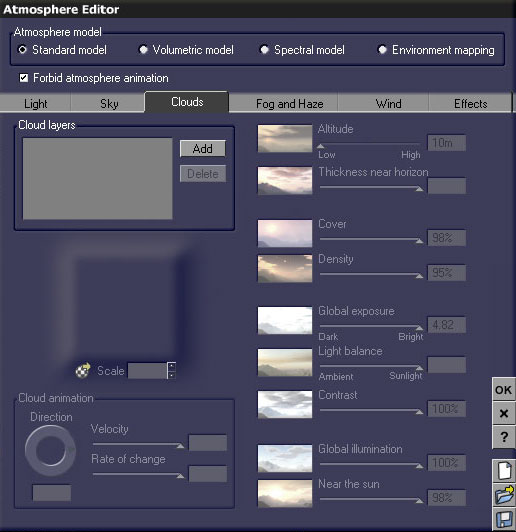
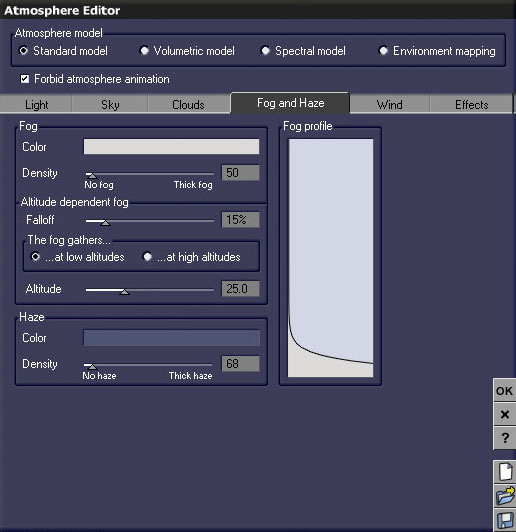
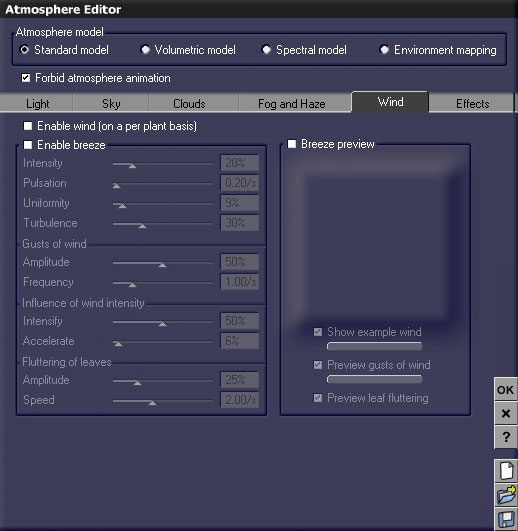
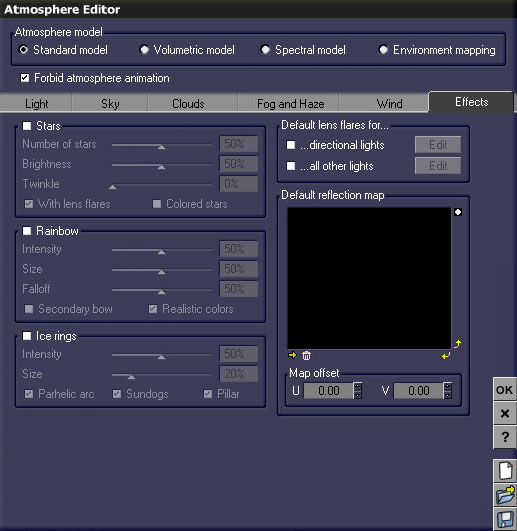
I defined the atmosphere very early on when I first started working on this scene. Although I made a few changes as the scene progressed, the atmosphere values have stayed pretty consistent. I did find myself changing the lighting model from Global Ambience to Global Illumination on occasion. I also tried using a volumetric model, but I found I preferred the amount of atmospheric volume I created just by using volumetric lights, haze, and fog within a standard model environment.






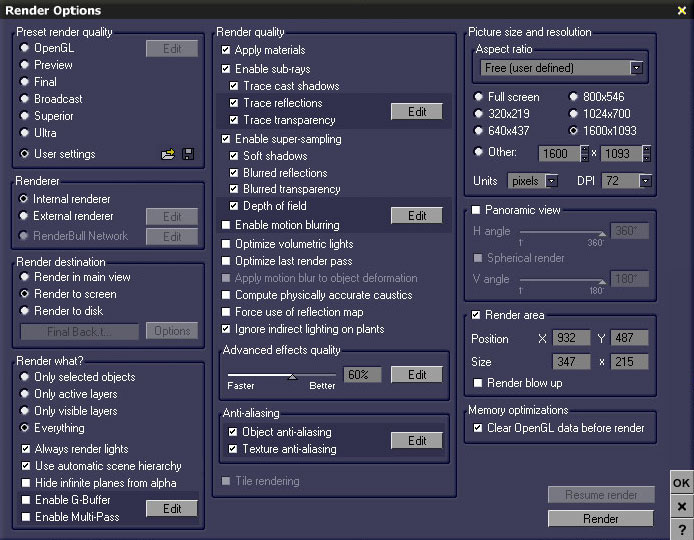
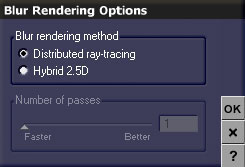
I found a happy medium with the user settings I created. The final setting used an advanced effects quality of 60%. Prior to settling on this amount, I tested settings as high as 80%. I found the difference was negligible in overall quality--in fact the higher settings made the render look too crisp. The 60% settings seem to add just the right amount of blur or distortion to the rendered pixels. It left a subtle hint of grain, but suited my aesthetic.
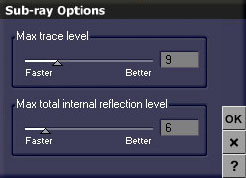
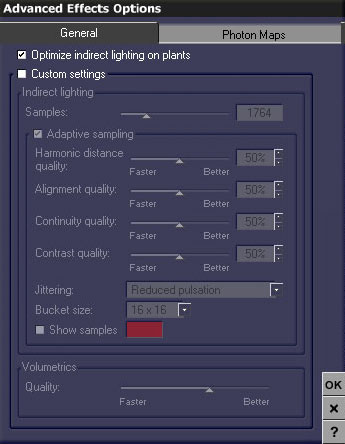
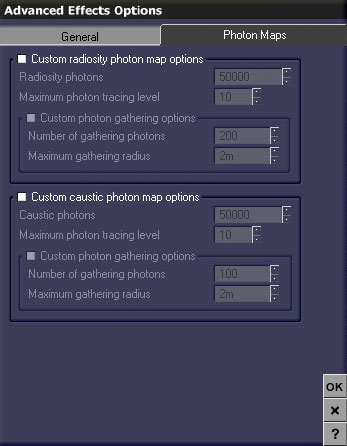
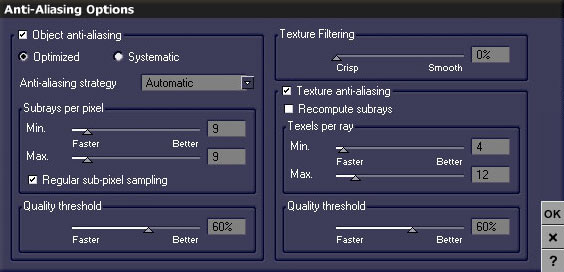
The screenshot above is how I set my render options. The following screenshots detail each of the options I placed in the editable tabs of the render options window. You should be able to re-create this custom user setting by looking at the example screenshots.


































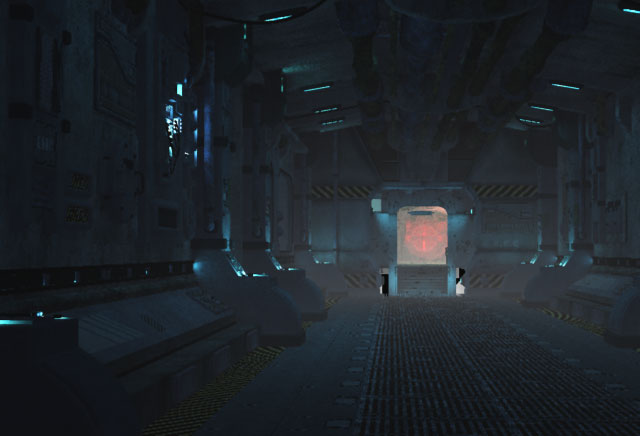
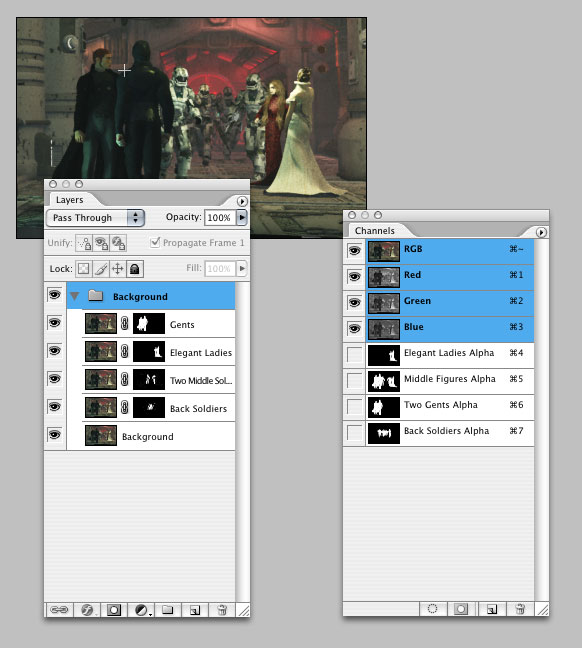
I used the depth map channel as a selection in order to add a few effects to the final image. With the depth map loaded as a selection I added a little Gaussian blur, adjusted saturation, and adjusted the levels within the final image. Quick and easy--this technique brought out most of the subtle atmospheric effects in the final image.


I used this as a desktop background at home and the office from Thanksgiving until the end of January.

I also started to place these renders on the second monitor to my right. I use two big old CRT monitors on my home computer. The one on the left is my main display. The one on my right is usually unused when I am working in Vue. Since I could see the desktop of my right monitor without being obscured, I loaded the succession of each new render as a desktop picture in order to track my progress as I worked on these scene files.










Also note I started to place additional figures in the far background. All of these additional figures were eventually deleted.


Note the astronaut and the ape switched positions with the blue-clad amazon.







The four monitors are now facing down towards the main figures.


